Administration Adware Spyware Apache Bluetooth DOS Commands Edge General Internet Connection Internet Explorer Media Center Media Player Mozilla Firefox MS Access Performance PHP Programming Security Silverlight Tips Tools Tutorials Windows 10 Windows 7 Windows 8 Windows Phone Windows Server 2008 Windows Server 2012 Windows Server 2016 Windows Vista Windows XP
Home Hot Collections About Index RSS Atom Ask
Tester Developer DBA Windows JAR DLL Files Certificates RegEx Links Q&A Biotech Phones Travel FAQ Forum
Edge Developer Tools - Emulate Mobile Device
How to emulate a mobile device with Edge Developer Tools?
✍: FYIcenter.com
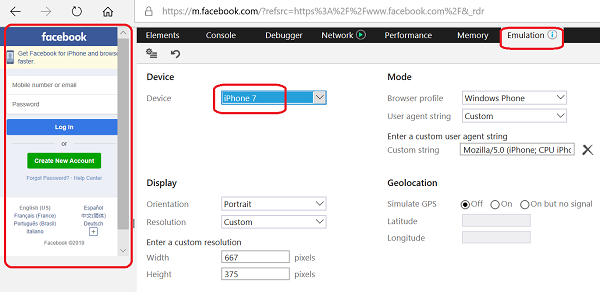
![]() If you want to see how a Web page looks like on mobile device,
you can use Edge Developer Tools to emulate a mobile device screen
as shown in this tutorial.
If you want to see how a Web page looks like on mobile device,
you can use Edge Developer Tools to emulate a mobile device screen
as shown in this tutorial.
1. Run Edge and go to https://facebook.com.
2. Press F12 key or click "... > Developer Tools". You see the Developer Tools screen displayed.
3. Click "Emulate" tab. You see screen emulation settings displayed.
4. Select "iPhone 7" from the "Device" list. You see Facebook home page displayed in a small area similar to a iPhone screen.

⇒ Edge Developer Tools - Run JavaScript Code
2019-07-30, ∼7157🔥, 0💬
Related Topics:
Administration Adware Spyware Apache Bluetooth DOS Commands Edge General Internet Connection Internet Explorer Media Center Media Player Mozilla Firefox MS Access Performance PHP Programming Security Silverlight Tips Tools Tutorials Windows 10 Windows 7 Windows 8 Windows Phone Windows Server 2008 Windows Server 2012 Windows Server 2016 Windows Vista Windows XP
Home Hot Collections About Index RSS Atom Ask
Tester Developer DBA Windows JAR DLL Files Certificates RegEx Links Q&A Biotech Phones Travel FAQ Forum
Copyright © 2026 FYIcenter.com
All rights in the contents of this web site are reserved by the individual author. fyicenter.com does not guarantee the truthfulness, accuracy, or reliability of any contents.