Edge Developer Tools - Modify CSS Style Properties
How to modify CSS style properties that applied to an HTML element with Edge Developer Tools?
✍: FYIcenter.com
![]() If you want to test the look and feel of an HTML element with
different CSS style properties,
you can use Developer Tools to modify CSS style properties
that are applied to the HTML element.
If you want to test the look and feel of an HTML element with
different CSS style properties,
you can use Developer Tools to modify CSS style properties
that are applied to the HTML element.
1. Run Edge and go to https://facebook.com.
2. Press F12 key or click "... > Developer Tools". You see the Developer Tools screen displayed.
3. Click "Elements" tab. You see the page source code displayed as an HTML element tree.
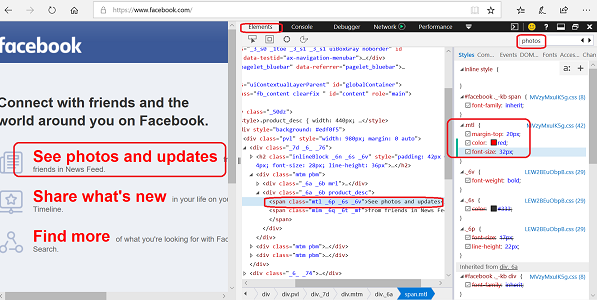
4. Enter "photos" in the search box to search for the following HTML element:
<span class="mtl _6p _6s _6v"> See photos and updates </span>
5. Click on the element. You see its CSS style properties displayed in the next panel on the right.
6. Click at the end of the ".mtl" CSS element to add the following properties:
color: red; font-size: 32px;
7. You see that words, "See photos and updates" get changed to red with larger font.

Note that CSS properties changes made in Edge Developer Tools are temporary in the browser. When the browser refreshes the page next time, those changes will be wiped out.
⇒ Edge Developer Tools - View Network Communications
2019-08-08, ∼3363🔥, 0💬