Edge Developer Tools - Debug JavaScript Code
How to Debug JavaScript Code with Edge Developer Tools?
✍: FYIcenter.com
![]() If you want to debug some JavaScript code used in your Web page with the Edge browser,
you can use Edge Developer Tools to do so as shown in this tutorial.
If you want to debug some JavaScript code used in your Web page with the Edge browser,
you can use Edge Developer Tools to do so as shown in this tutorial.
1. Run Edge and go to https://w3.org.
2. Press F12 key or click "... > Developer Tools". You see the Developer Tools screen displayed.
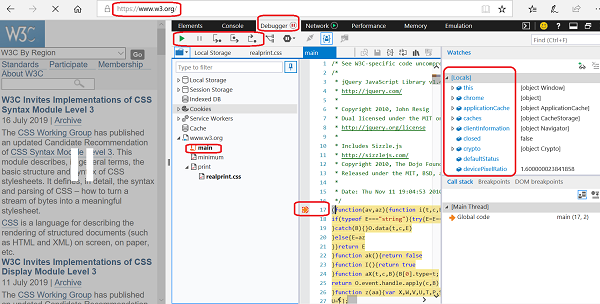
3. Click "Debugger" tab. You see the debugger screen displayed.
4. Click "main" under "www.w3.org" in the left panel to open the "main" JavaScript code, which comes from the URL "https://www.w3.org/2008/site/js/main".
5. Click on the first statement in the JavaScript code panel to set a breakpoint.
6. Press "Ctrl-R" to reload the Web page. You see the browser stopped the execution at the first statement where the breakpoint is located.
7. Click "Step over", "Step in", "Step out", "Continue", or "Creak" to control the execution.
8. Use the "Watch" panel to view current values of variables.

2021-03-07, ∼4801🔥, 0💬