Edge Developer Tools - Network Communication Details
How to view network communication details with Edge Developer Tools when loading a Web page?
✍: FYIcenter.com
![]() If you want to know more details about a specific network communication
performed with Developer Tools when loading a Web page,
you can follow this tutorial.
If you want to know more details about a specific network communication
performed with Developer Tools when loading a Web page,
you can follow this tutorial.
1. Run Edge and go to https://facebook.com.
2. Press F12 key or click "... > Developer Tools". You see the Developer Tools screen displayed.
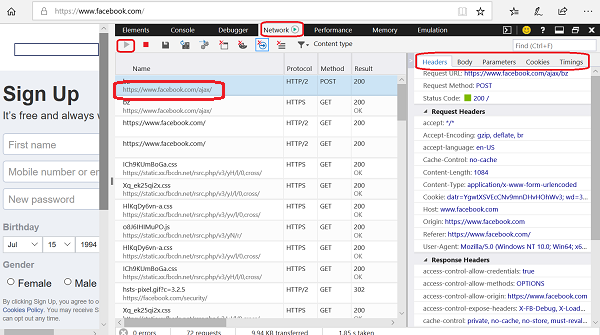
3. Click "Network" tab. You see a list of network communications performed to fetch required data to build the Facebook home page. Each network communication is represented a URL:
https://www.facebook.com/ajax/bz https://www.facebook.com/ https://static.xx.fbcdn.net/rsrc.php/v3/yH/l/0,cross/ICh9KUmBoGa.css https://static.xx.fbcdn.net/rsrc.php/v3/yJ/l/0,cross/Xq_ek25qi2x.css https://scontent-lga3-1.xx.fbcdn.net/v/t39.2365-6/32964924_18836290198... ... many lines ...
4. You don't see any communications listed, click on the "Record " icon and press "Ctrl-R" to reload the page.
5. Click on the first communication represented by https://www.facebook.com/ajax/bz. You see details displayed in the next panel on the right.
6. Click "Headers", "Body", "Parameters", "Cookies", and "Timings" to see different parts of the communication details.

⇒ Edge Developer Tools - Emulate Mobile Device
2019-07-30, ∼3406🔥, 0💬