Edge Developer Tools - View CSS Style Properties
How to view CSS style properties that applied to an HTML element with Edge Developer Tools?
✍: FYIcenter.com
![]() When an HTML element is processed by the Edge browser,
it will be displayed to the screen according its CSS style properties
given by custom CSS files or browser's default CSS settings.
When an HTML element is processed by the Edge browser,
it will be displayed to the screen according its CSS style properties
given by custom CSS files or browser's default CSS settings.
If an HTML element is not display properly in Edge browser, you can use Developer Tools to locate the HTML element and review its CSS properties.
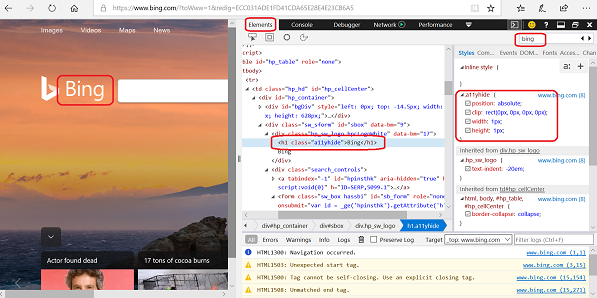
1. Run Edge and go to https://bing.com.
2. Press F12 key or click "... > Developer Tools". You see the Developer Tools screen displayed.
3. Click "Elements" tab. You see the page source code displayed as an HTML element tree.
4. Enter "bing" in the search box to search for the following HTML element:
<h1 class="a11yhide">Bing</h1>
5. Click on the element. You see its CSS style properties displayed in the next panel on the right.

⇒ Edge Developer Tools - Modify CSS Style Properties
2019-08-08, 1828🔥, 0💬